The product demo for WordPress & WP Engine
Design Lead
WP Engine's new website should serve as the product demo for its own platform and for WordPress, showcasing integrations with 3rd party sales and marketing systems, extendability of the framework, robust content analytics, and ease-of-use for the humans who maintain it all.
Business case
WP Engine has positioned itself as the first WordPress Digital Experience Platform (DXP), soon before Gartner released its first magic quadrant for DXP and inline with announcing a major fundraising event from Silver Lake. This tilts the company upmarket with an enterprise-focused product offering, and entry-level tiers for SMBs and agencies to set themselves up for growth and scale.
WP Engine is a challenger in the Adobe Experience Manager, Sitecore, and Acquia space, and it's the only one built on an open-source framework with 37% market share of all websites on the internet—WordPress. Our new website should be the premier case study of the WP Engine platform, punching through dated misconceptions that WordPress is a meek blogging tool. It should demonstrate a cohesive execution of art and science.
The team

Chief Marketing Officer

VP, Web Strategy

Sr. Director, Brand

Digital Mktg Mgr

Developer, Lead

Developer

Developer

Copywriter

Assoc. Creative Director

Designer, Lead

Designer

Copywriter
Ideation and planning
I flew to Salt Lake City with our creative leaders to meet and brainstorm with Axis41, the agency chosen to help blueprint a meaningful site structure and general user experience. This allowed me to have a deep understanding of our direction and vision, and it established our sitemap and visual style. I then lead internal efforts to explore and expand on the concepts, which ultimately produced a robust design component system (discussed later) that we build pages with.
Integrations with marketing and sales systems
- » A custom form builder plugin connects WordPress forms to HubSpot via their API. Automated workflows on HubSpot's side take over and route messages accordingly, such as into Salesforce or nurture campaigns.
- » We heavily customized how LiveChat integrates into the user's sales experience throughout the site.
- » Sales phone number, nearest office location, and customer logos are localized depending on where in the world the user is located, leveraging GeoIP from WP Engine's platform.
- » Deep integration with an external Partner program management tool, Allbound, to serve as a recruiting portal for agencies to join as well as surface partners to our customers who are looking for trusted agencies to hire.
- » Articles from Velocitize and Torque are pulled in via the WordPress REST API.
Some key components I worked on…
Powder burst graphic and animation
The new website needed a wow factor, something mesmerizing and beautiful. We explored all sorts of ideas, from particle effects in three.js to the playfulness of how Adobe Max recreates their logo in dry ice and ink experiments.
But since time and budget were a factor, I explored an inexpensive piece of software called Plotagraph, which lets you give life to still images. Most of the example artwork on their site is painfully overdone, but I was able to apply it to a powder-burst version of the WP Engine logomark that I created to give it some feeling of awe.

After launch, the average time of existing customers who visit the home page to log into their account increased a bit, likely meaning that they stopped to gaze at my creation; UX speed bump, but selfishly rewarding.
Primary navigation
My typical workflow in the past was to design the navigation first, which would inspire the rest of the process. But this project was different; the navigation was one of the last components I worked on.
Although we mostly finalized our navigation's structure months earlier, I had to push those wireframes into something that felt complete, something representative of the brand. This proved challenging. It required lots of iterations with top stakeholders.

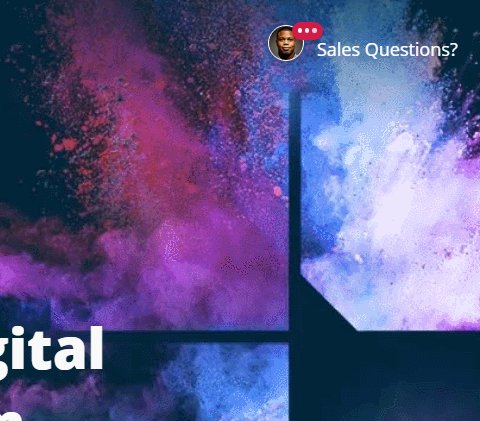
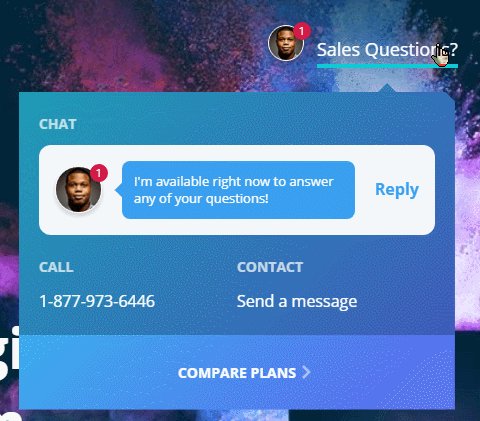
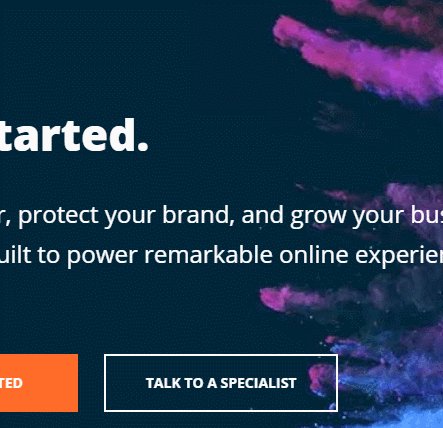
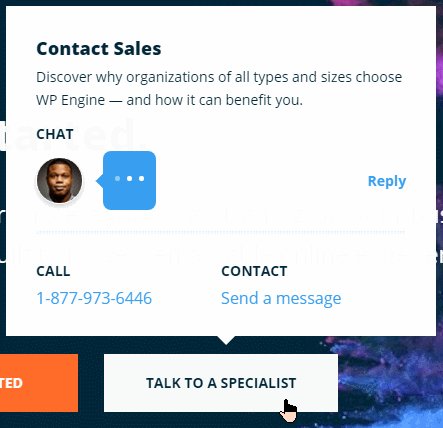
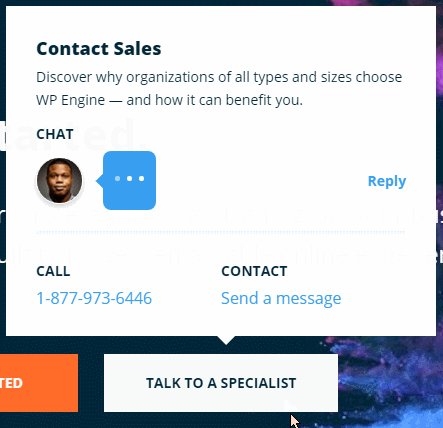
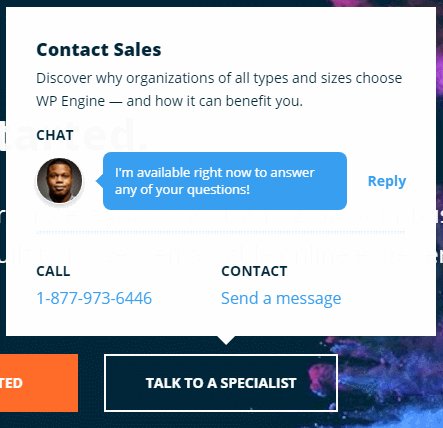
Sales chat experience
Live chat on any website is often a high-priority lead generation pipeline for that business. I had been heavily involved in sales chat A/B testing on wpengine.com, so I explored how to integrate that channel into the new website experience.
I built onto past learnings from our testing and made the live chat experience noticeable and engaging. The chat pops into view a few seconds after the page has fully loaded, so you're more likely to notice it, accompanied by a quick bloop sound. We randomize photos of actual WP Engine sales employees, and a red notification bubble indicates you have an unread message.

A variant of this experience can be applied to buttons. Clicking the button will reveal the same employee's face from above, but we build anticipation with an animation mimicking typing, followed by a nice message. Clicking reply triggers a chat with someone in sales, so the experience is natural for potential customers.

I designed the entire situation to trigger typical human impulses, hopefully in a respectful way, in order to increase engagement. It has been effective.
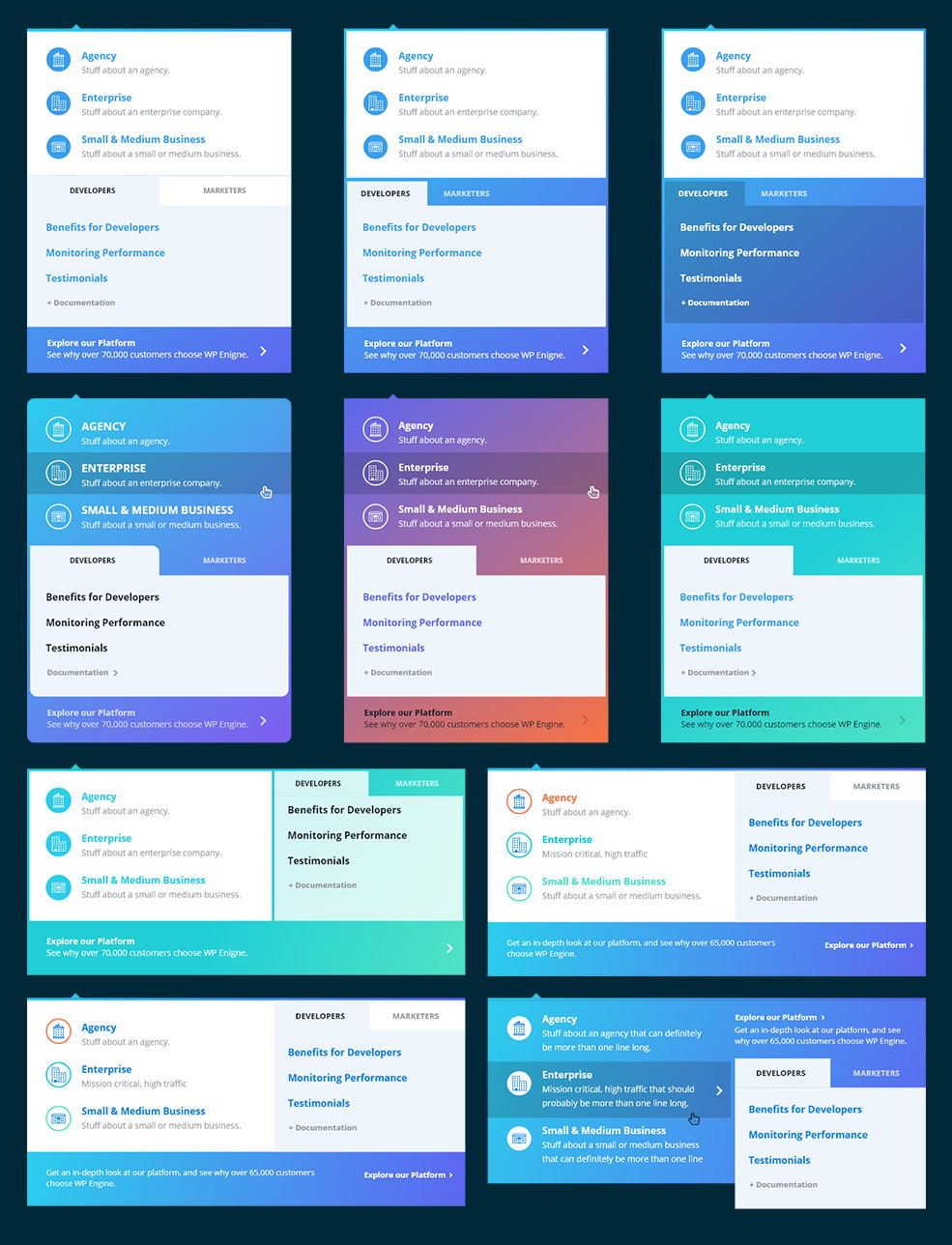
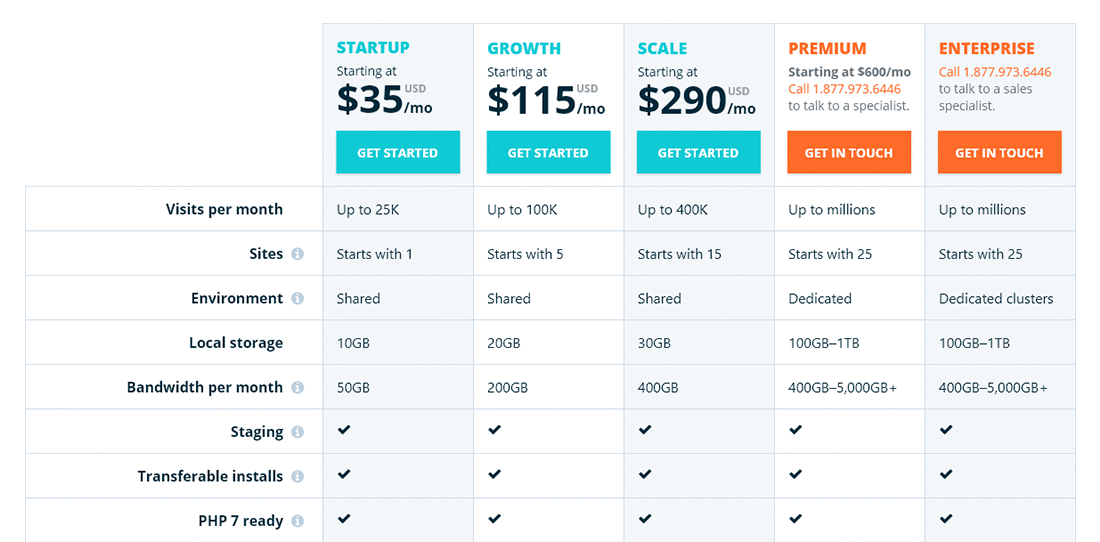
Pricing components
These components are often how users convert into customers on the website. They are a big deal. Like with sales chat, I had been heavily involved in previous explorations to increase unassisted signups and ARPU through these pricing components, so I applied past lessons here to minimize conversion loss.

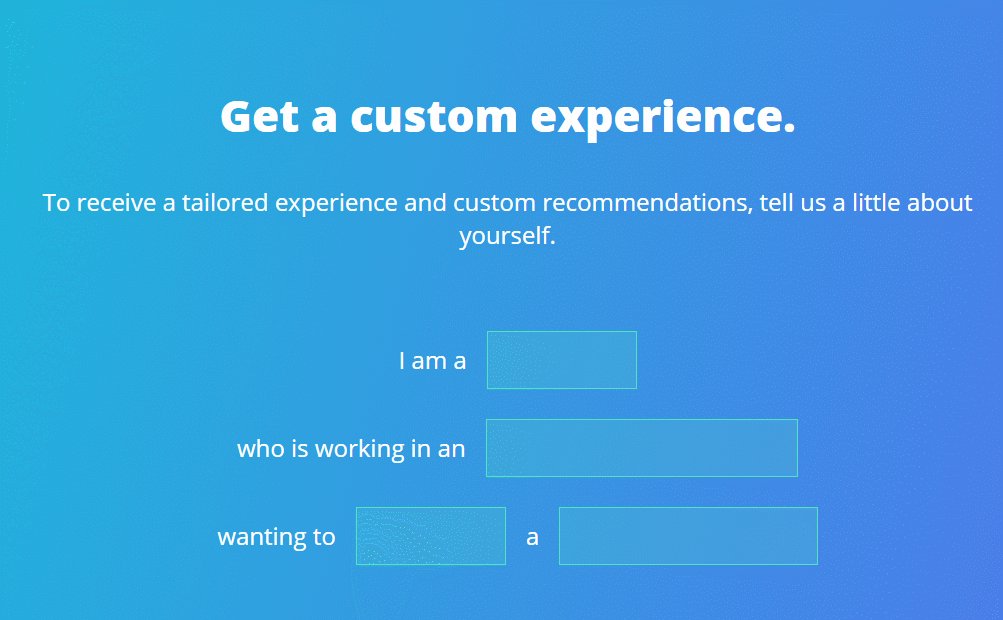
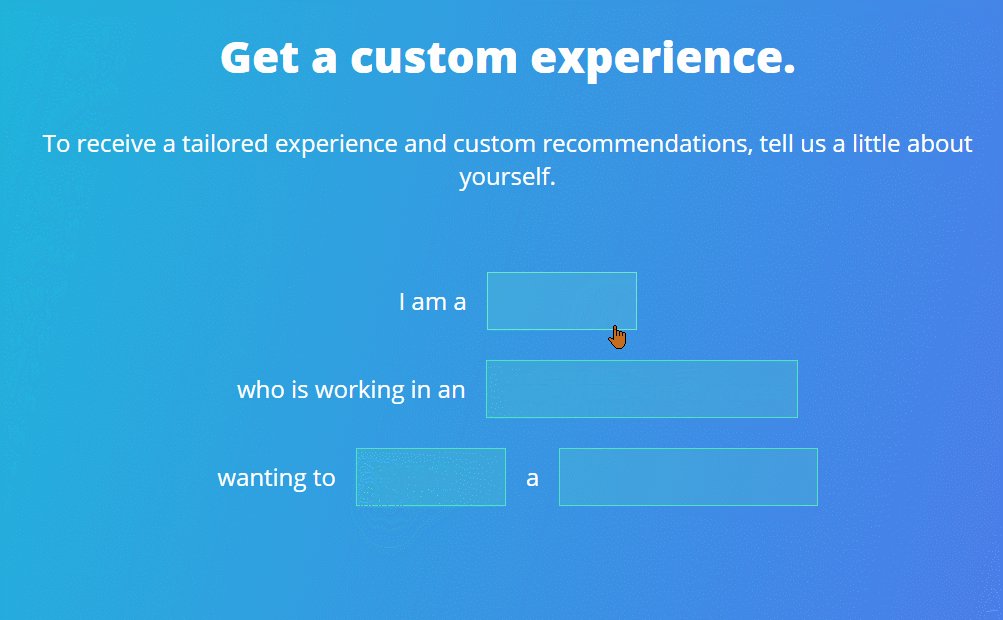
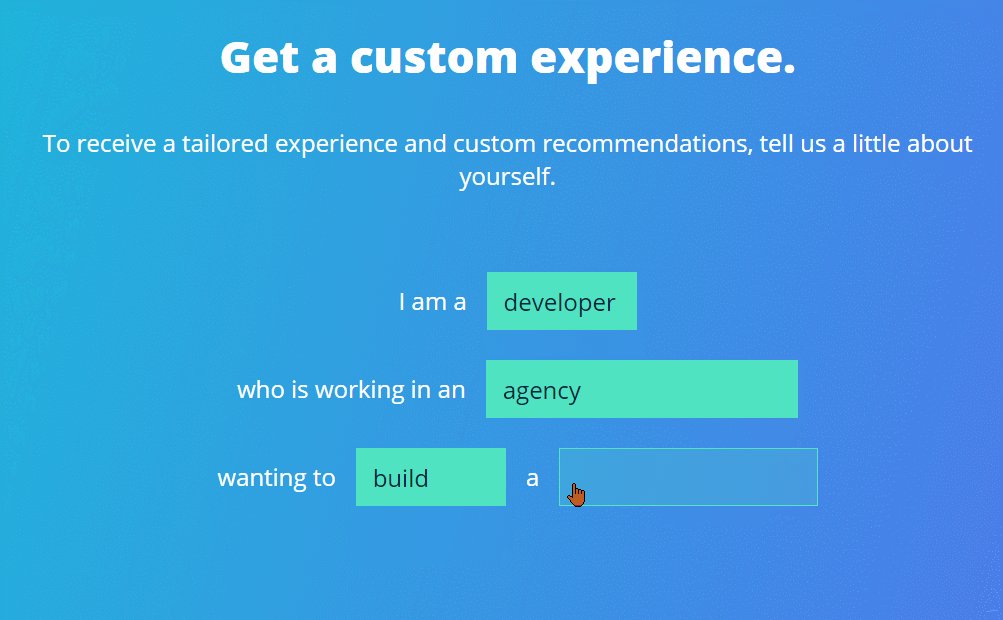
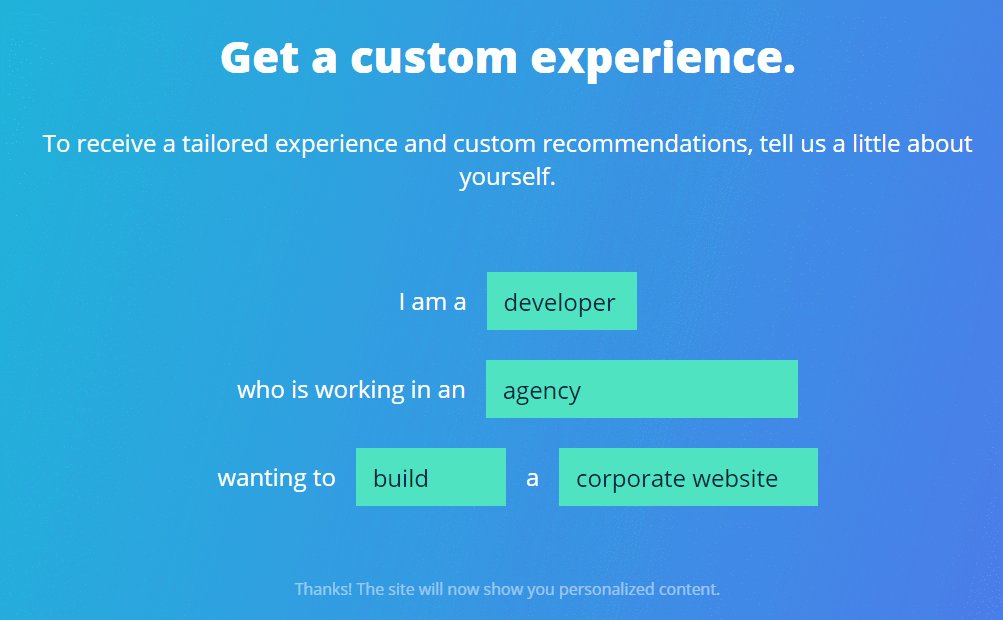
Profile builder form
The profile builder form is the first outward-facing component of our personalization engine. Users who complete the form are rewarded with customized content and messaging throughout the website. I worked with a developer to make it enticing and fun, and we are seeing user engagement. This initial version of the form will be improved over time.

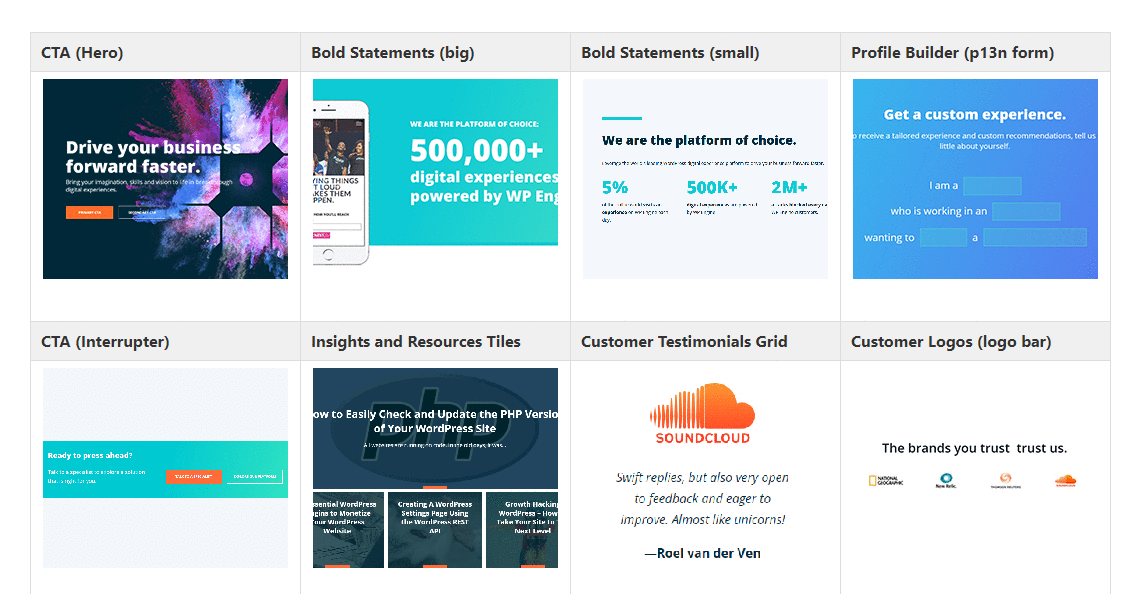
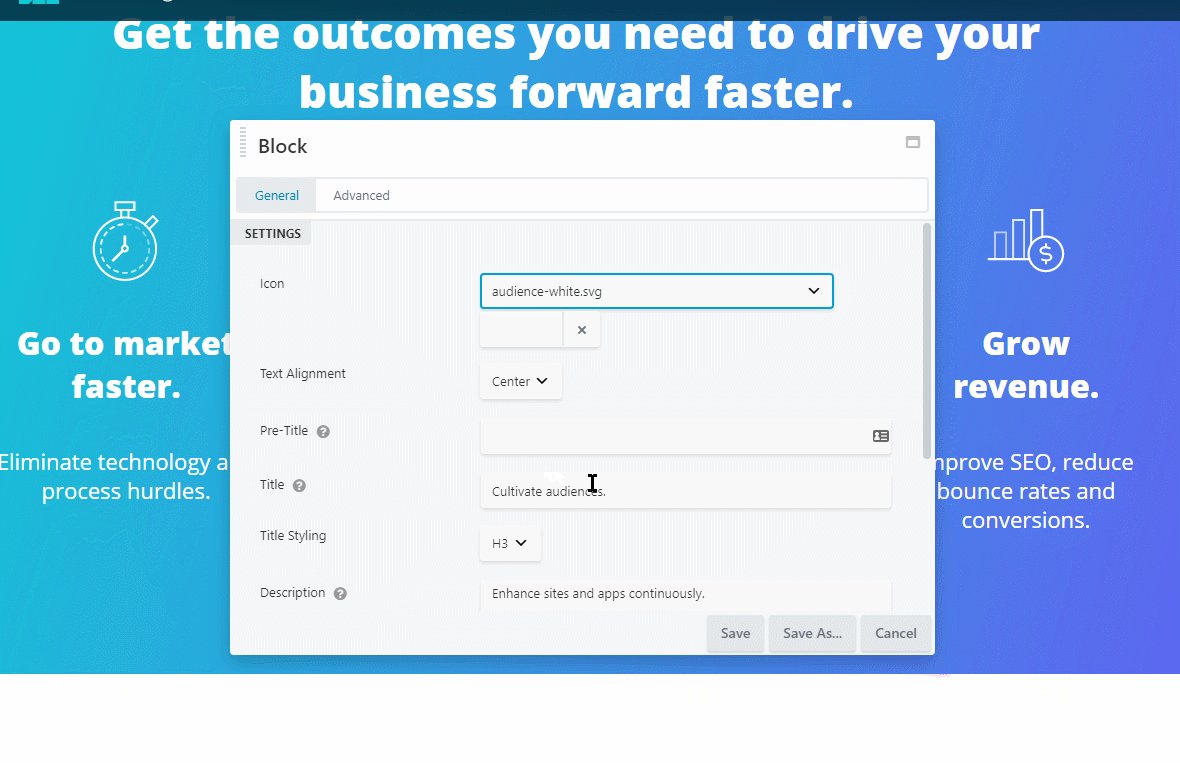
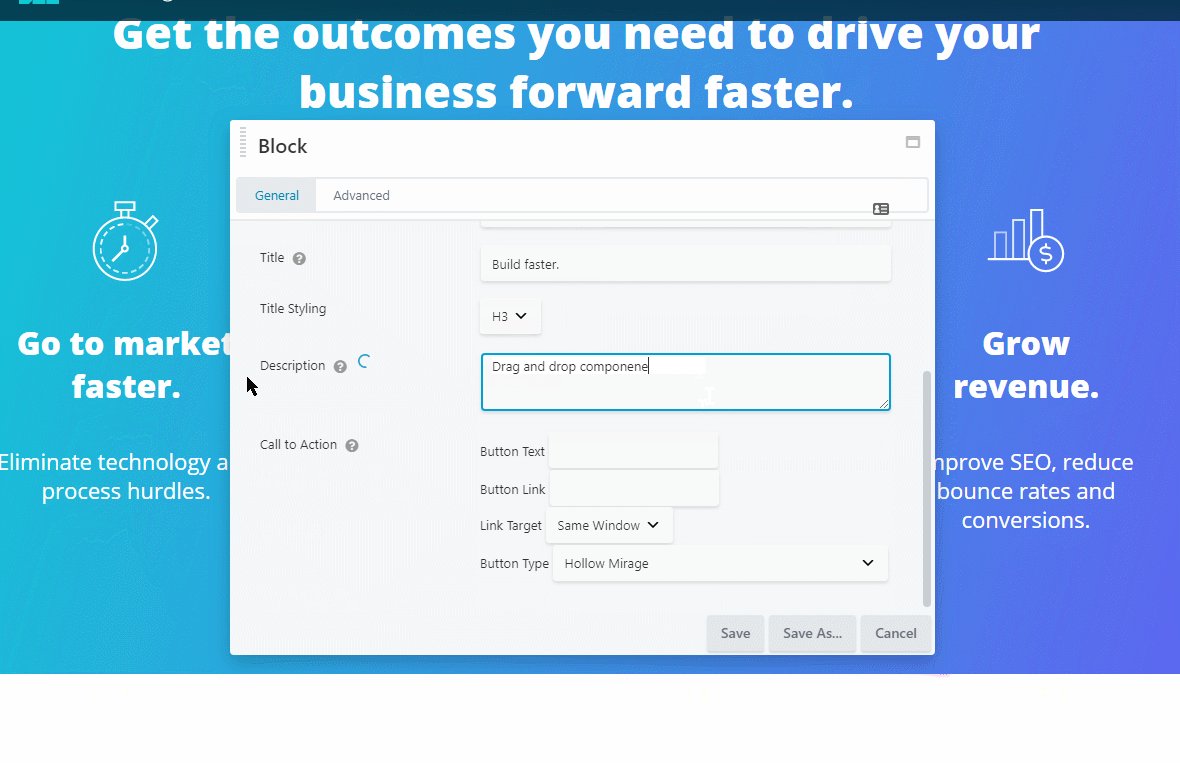
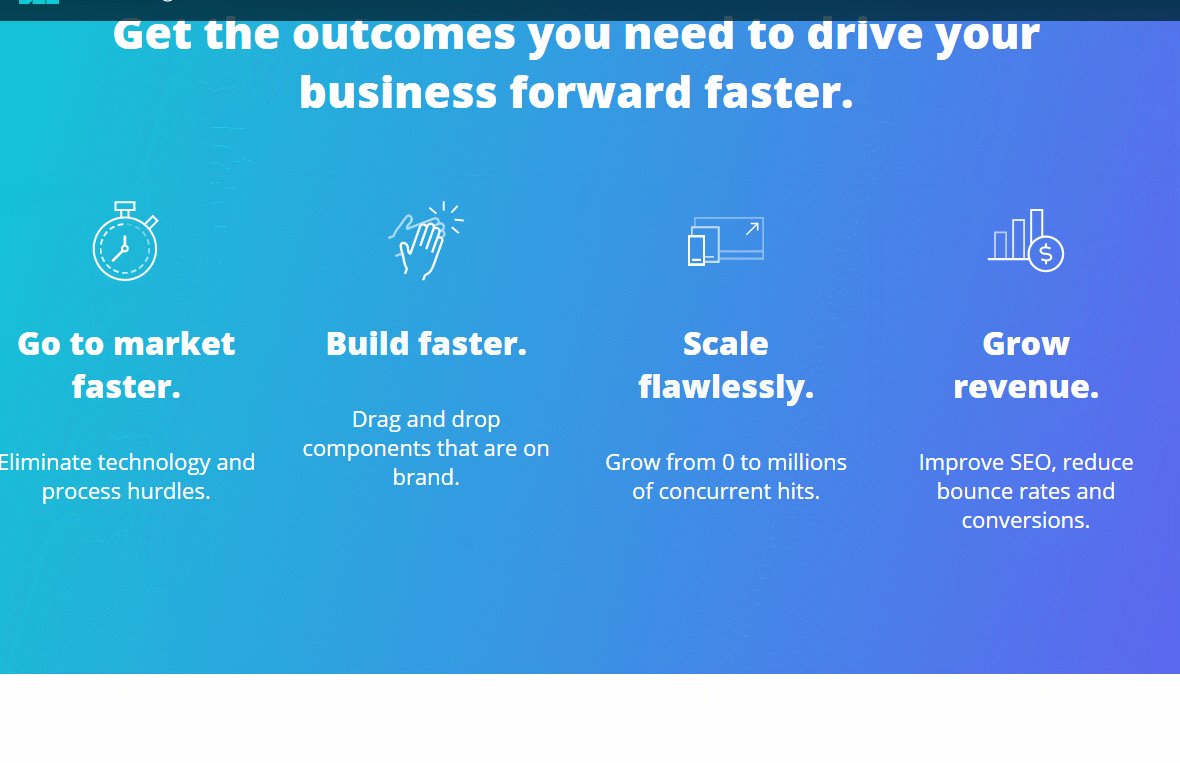
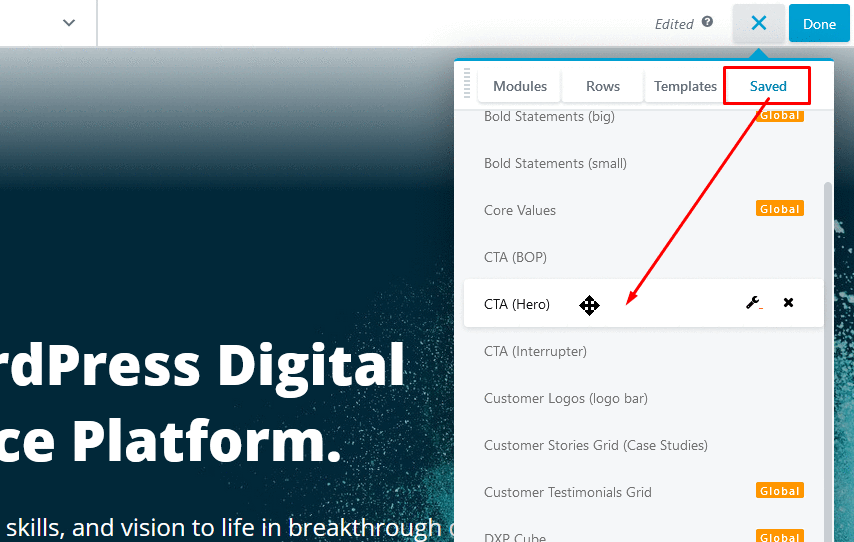
Component-based design system
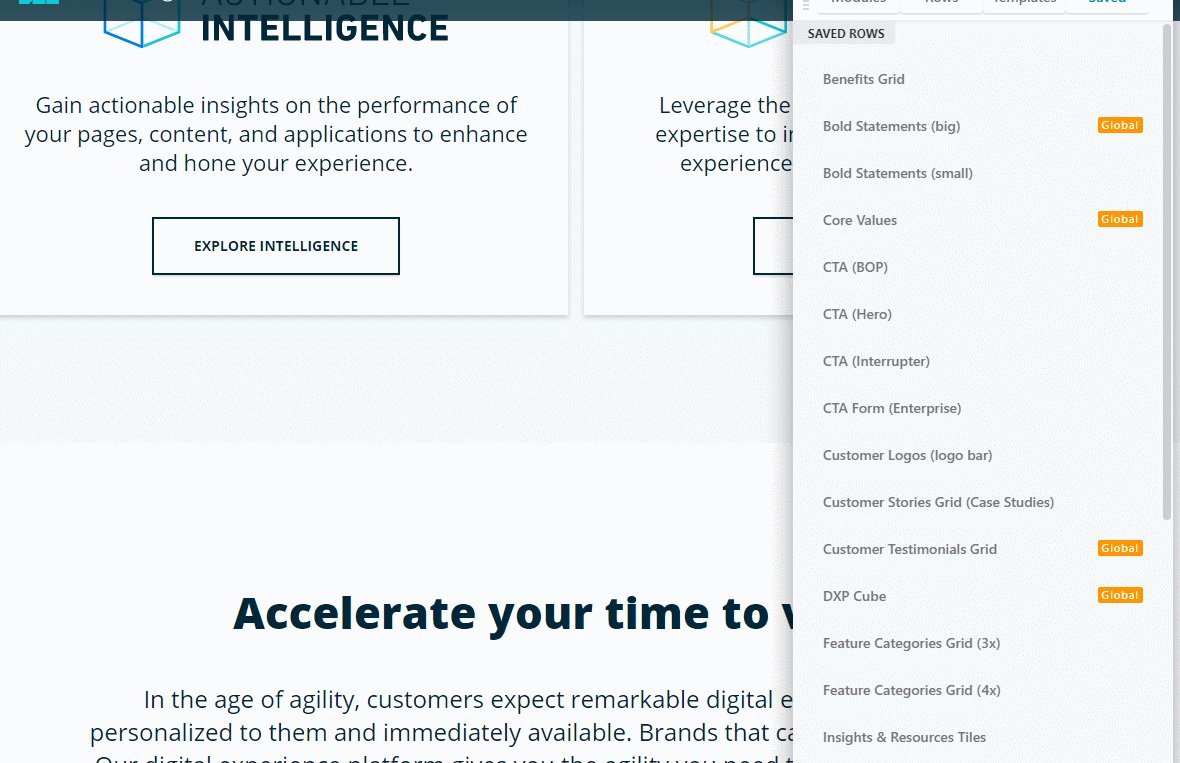
We created a series of web components for different types of content, which complement each other when used in various configurations. Our developers integrated this component system into a page builder plugin for WordPress called Beaver Builder. This is the foundation that allows us to quickly build new web pages that are on brand.

How new pages are built
New pages often begin with the stakeholder and copywriter hashing out the overall story. The copywriter then fits that story into our design components within a Google Doc. Once done, the copywriter hands over that Google Doc with their content broken down into the design component sections. A designer then builds the page directly in WordPress by dragging in the Beaver Builder components and applying the text as needed. Often no need for developer intervention at all.
- » Copywriter → Designer → Stakeholder approval → Published

Improving the process
To improve this process further, I have begun training other teams how to build their own pages. I documented our design system with pictures, step-by-step guides, and pro-tips for finding approved images and so forth. We created custom WordPress user roles so they can log in and see only what they need to see.
Other teams are beginning to build their own pages and submit them for review. A designer reviews their page and publishes it for them. This shift in workload results in pages getting out faster, and it allows my team to make the page builder tools more friendly and to create more engaging experiences elsewhere on the site.

What I learned
I had never collaborated with so many professionals on a project before. The experience was humbling, exciting, and even frustrating at times. I learned to break out of the designer's mindset that cherishes pixels, and instead speak for the user during early phases and throughout the entire production. I found a place at the table that allowed me to oversee and execute the collision of business objectives and user delight.
I'm happy with the project. And while I cannot detail ongoing marketing efforts for the website, it is of course an ever-evolving thing.
Awards
- 🏆 2019 dotCOMM Awards, Gold - B2B Website
- 🏆 2018 WebAward - Outstanding Website