Inconsistent email signatures
WP Engine employees had not used the same email signatures since the company's inception; each department created their own over the years, causing huge inconsistencies.
Researching options
I had assisted with generating consistent email signatures at my previous job by leveraging Exchange Server and Powershell, but WP Engine uses Google Apps. So, I met with the IT team to discuss possible ways to deploy something across the company. We ultimately decided to provide a tool that would allow employees to generate their own signatures and help themselves.
Prototyping
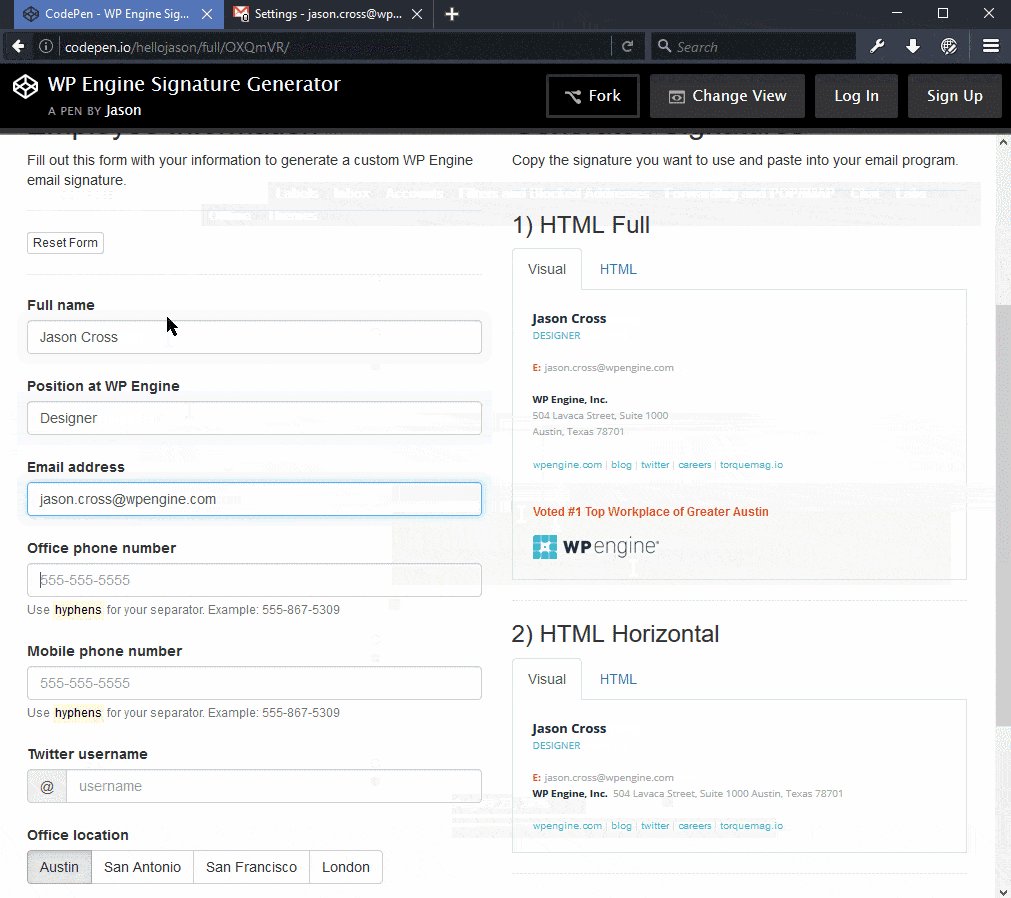
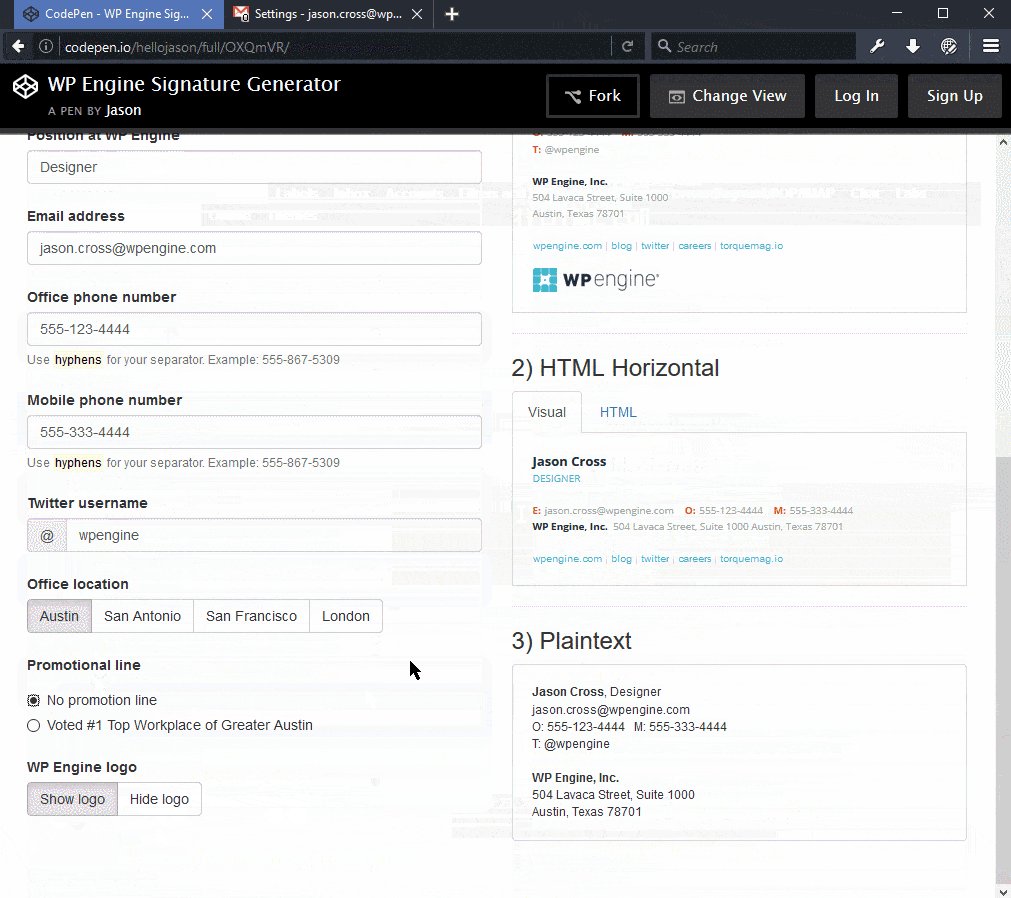
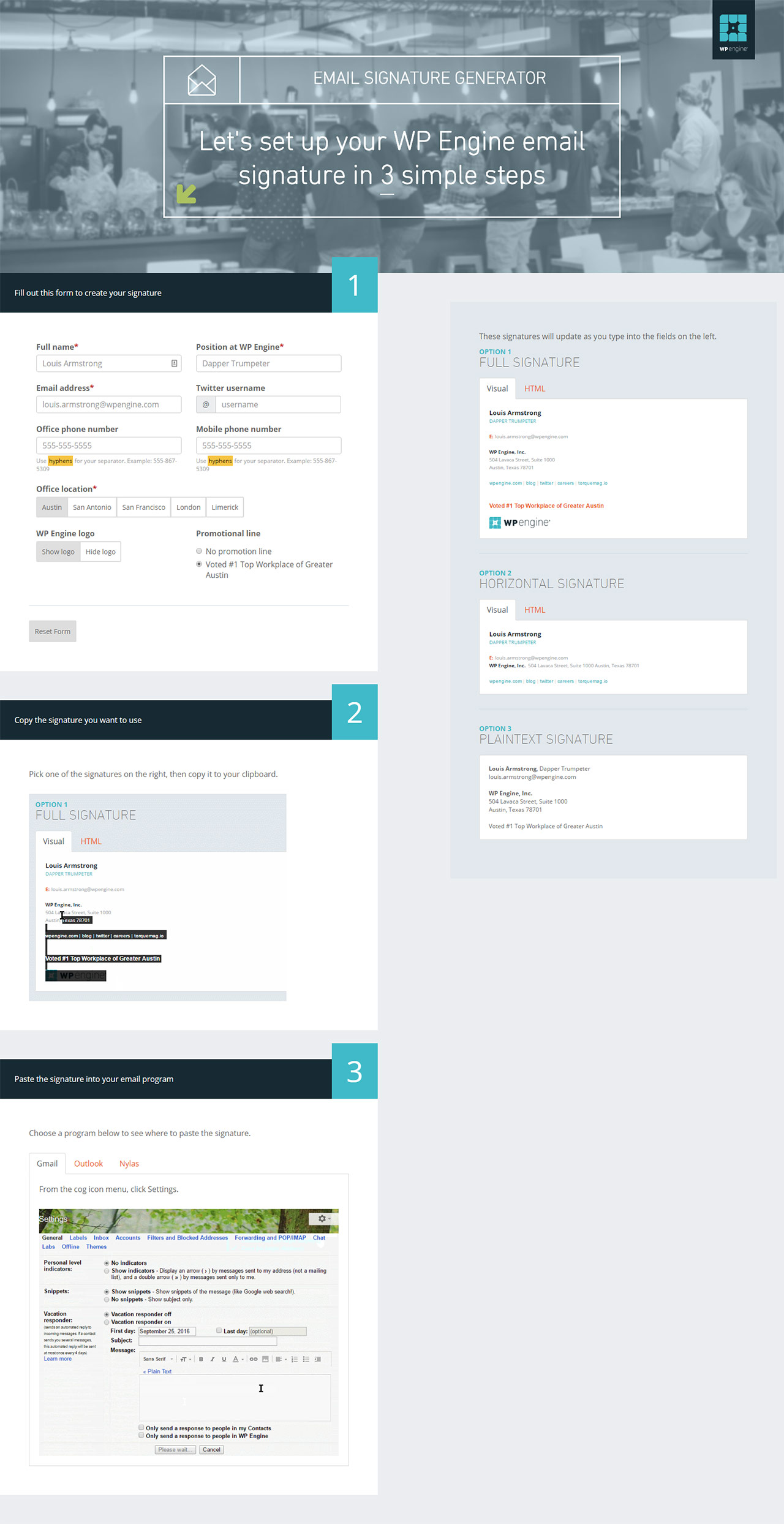
Art Director Elana Weinberg designed a lovely set of email signatures and vetted them with the leadership team, then she handed it off to me for development. I decided the MVP needed to remain simple, so I built the frontend onto Bootstrap and added a realtime update functionality with some jQuery.
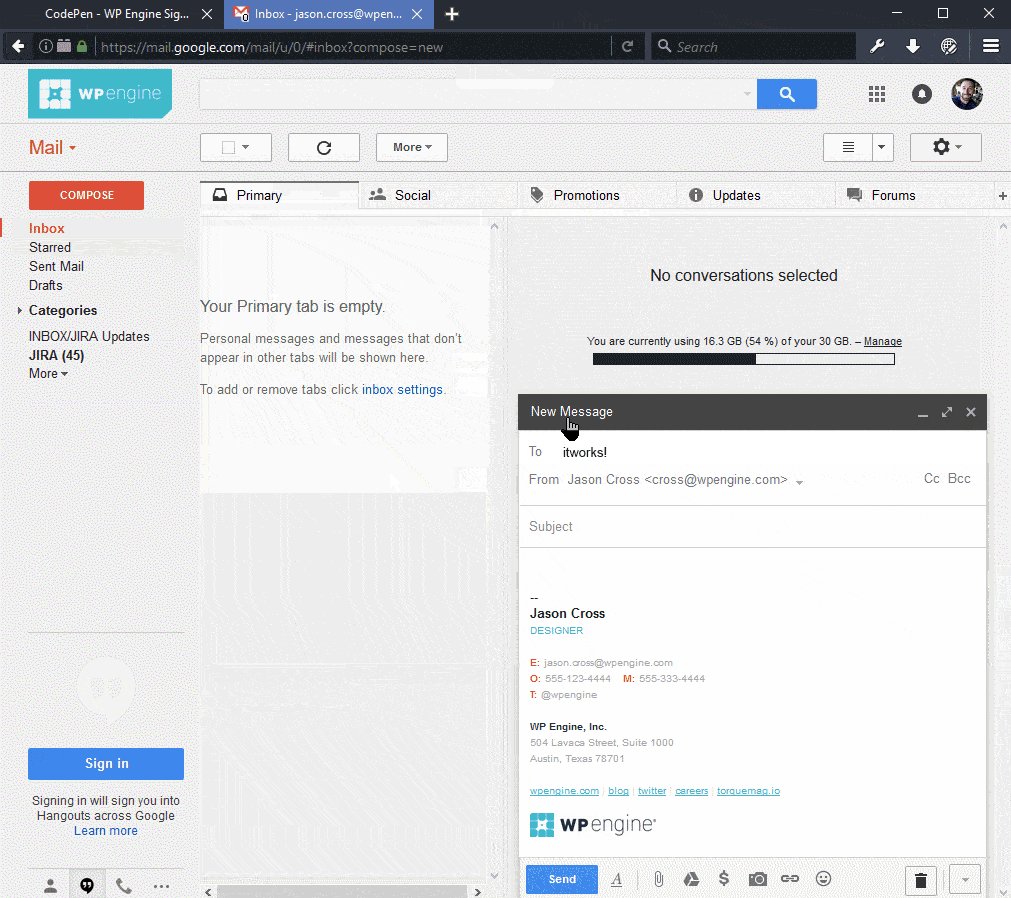
I decided to always show the output side of the interface, in the generated signature section, with default information that is obviously not the person using the form. This signifies which fields require editing while giving instant gratification as the user fills the form.

Testing
I sent documentation and an instructional GIF to the entire marketing team for testing, asking them to use it in their email programs and send me a demo. This trial exposed a few issues with untested programs, like Apple Mail and Nylas N1.
Final design
Once the functionality and fields were locked in, I designed a proper interface for the signature generator. My primary focus was to teach the user how to use the tool via the layout, so there would be as little friction as possible with adoption of the new signatures across the company.

Improvements (2019 update)
Easier maintenance
Maintaining this app has been a challenge. I wrote it quickly using jQuery during a hackathon, and it was deployed before refactoring. Basic tasks, like adding a new office location, were cumbersome to complete. So, I decided to use another hackathon to solve that problem by swapping to a JavaScript framework with native data binding.
Early attempts to use React proved difficult, since it wants you to write your app from scratch in that framework. Instead, I implemented VueJS and transitioned each form field over to it, one at a time. I knocked it out in 2 days, updated the documentation, and now it's much easier for any developer on the team to make changes to the project.
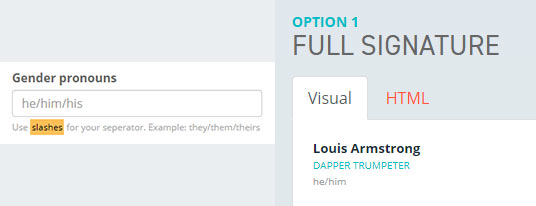
Inclusion
WP Engine has an internal community called Engine For Good, which allows employees to create community groups that are important to us. I partnered with our Pride group to add gender pronouns to our company email signatures, hoping to encourage openness and normalcy around how individuals want to be identified.