How a single email request morphed into a robust email template generator
Design, Development
Just a newsletter, please
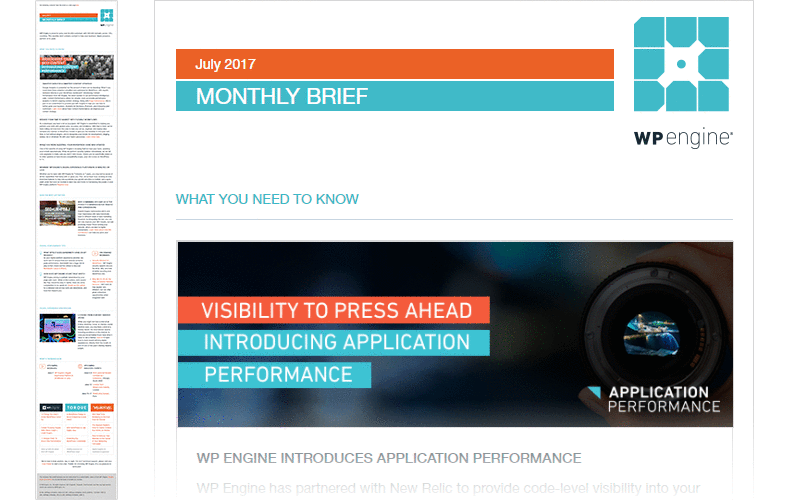
This project originated from a request for a single HubSpot email template—the monthly newsletter—as part of WP Engine's initiative to bring more value to customers and partners while also applying updated brand styles. I worked with our creative director and stakeholders from Demand Gen to Customer Experience and designed a fresh newsletter that was on brand and could accomplish the goal.

Great, but this case study is about the journey afterwards.
First attempt
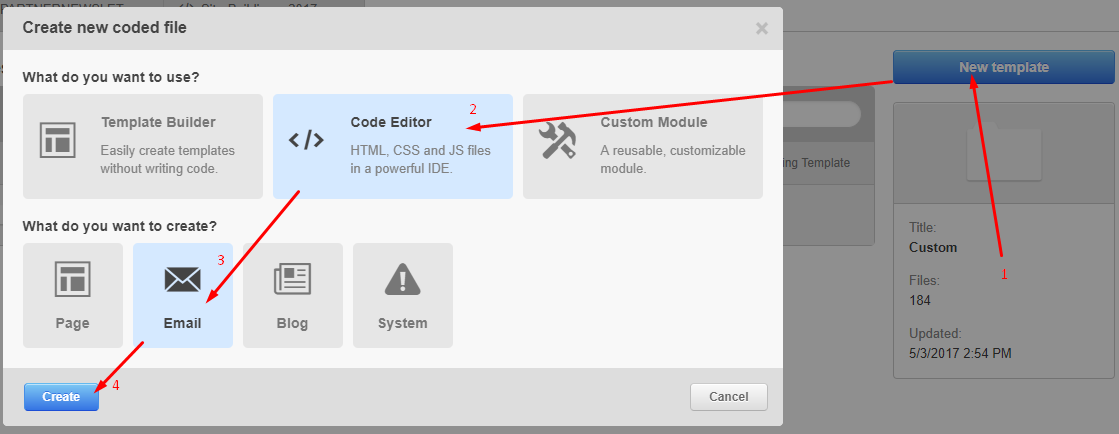
I used HubSpot's visual editor for my first attempt at building the template, hoping that non-technical folks in the Marketing department could manipulate it as needed in the future.

But the HubSpot editor proved hopeless for 2 reasons:
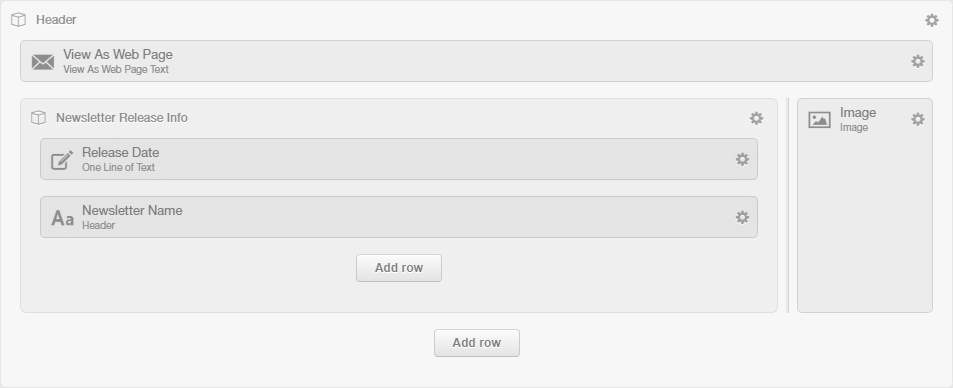
- 1 HubSpot's GUI builder was simply unable to accommodate parts of the design—I had to switch to hand-coding mode, which made it inaccessible to non-technical folks.
- 2 HubSpot's GUI builder generated a bloated mess of an email. Code dignity aside, certain email clients truncated the email because of its file size, hiding content behind a tiny "show entire email" text link at the bottom.
The newsletters went out on time, but click-through rates tanked. I knew that I would have to rethink the project's execution. But this newsletter goes out every month, and I can't be the bottleneck.
Second attempt
Email requests for other departments also came in during this time. Hand-coding emails is torturous, so I decided that my next attempt could be more elegant and reusable; I dug deeper into the needs of all these requests and discovered they all were an effort to support the company’s north star goal of increasing brand awareness through visual consistency.
The shared goal of all these requests surfaced a larger, company-wide problem, and I could solve a greater need—consistent and manageable email templates, company-wide, from a single codebase. But I can't be the bottleneck…
Time for research
I considered immediate and long-term needs:
- » Time is important.
The most crucial point: our newsletter is monthly, so I had about 3 weeks to deliver a fixed version of that template, regardless of how I chose to do that. - » Consistency is important.
Emails will be visually similar, so they should share base layout components and stylesheets. - » Speed is important.
New templates will be created regularly, as we build out our library of email templates. I should not be the only person capable of cranking out new ones. - » Juggling is important.
Multiple templates will probably be developed simultaneously, and email programs are not known for their version control. - » Agility is important.
We will be completely overhauling our main website over the coming months, meaning all these email templates will be updated again to match the new design direction. - » Enablement is important.
Non-technical folks should eventually be able to update content themselves, such as for the monthly newsletter. - » Simplicity and documentation is important.
My solution should be approachable by other developers for contributions and maintenance.
Building the thing
I used a project from my past as an established starting point for this endeavor. I knew that project well, and I knew it could be expanded to meet our requirements. So, I felt it would let me deliver the time-sensitive newsletter template quickly and also be a suitable foundation to satisfy our future needs.
Project component breakdown
Core
My project combines Middleman, a static website framework, with Premailer, a package that modifies HTML files to be email-friendly. The result is a modern web stack that developers can learn quickly and a build process that generates self-contained, email-friendly HTML files to be placed into any email platform.
HubSpot helpers
I developed a series of helper methods for HubSpot integration. They spit out placeholder HTML when viewing locally, but that is replaced with HubSpot HUBL snippets when building for production. HubSpot recognizes these snippets and replaces them with meaningful content, such as the current month or an editable rich text area.
Documentation
I documented the crap out of this project, specifically the monthly newsletters, with step-by-step instructions and screenshots.

If it ain't broke, make it better
The newsletter process worked great for a few months, so I devoted time with each newsletter to improve the project.
- » A flag could be set to let the build process know which email program each template was for, such as HubSpot, Gainsight, or Netsuite. This would show or hide template parts that were specific to each platform.
- » Data was decoupled from the view template and moved to individual JSON files. This made copying/pasting content from Google Docs much easier and established a schema to build a UI onto for copywriters to enter content.
- » Smarter templates that automatically find the matching view and content for each month.
The future
The newsletter workflow is quite efficient, but it still must go through a developer each month. And meticulously iterating over content changes is…tedious. The next step for me is to explore something like Alpaca Forms, which generates a web form based on a JSON schema. This could allow the content team to tweak the copy themselves and simply give my team a JSON blob to run through the generator.
The obvious step after that is to add the build process directly into that web form, so they can edit, build, and paste the email templates directly into HubSpot 100% on their own. One day…